这次,小编将以两个灵魂拷问来帮助供应商伙伴自查 Listing 质量,从而对症下药,改善短板!
你一定同意,图片对于产品页面起着至关重要的作用,帮助消费者进一步了解产品。符合 Wayfair 图片要求是基础;更进阶的做法是按照系统建议的图片呈现方式,方能更好的促进转化。
运营小张说,我上传了 8 张产品场景图,而我的客户经理依然告诉我,图片的质量不过关,为什么?
在我们 Partner Home 后台,有一篇文章讲述了图片类型 Imagery Shot Types 的定义,Wayfair 建议供应商应该按照不同类型的图片组合,而不是重复上传单一类型的图片。Help Center (wayfair.com)
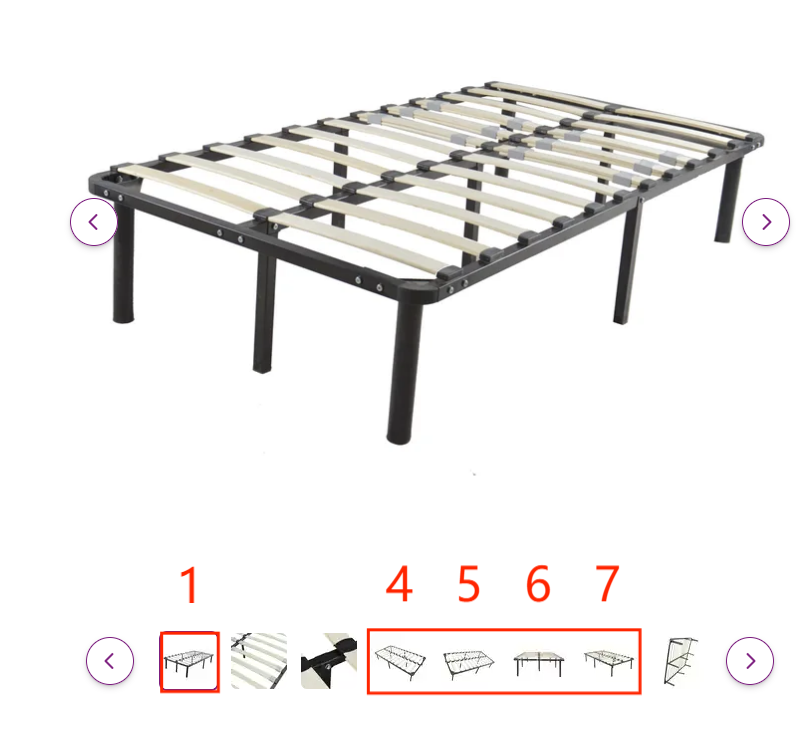
如图床架的产品图片,床架本身全貌图片共计5张(图1,4,5,6,7位置),这五张图片实际上属于同一个类型的图片,并不能因为数量多取胜而给listing加分。
图片类型如下👇
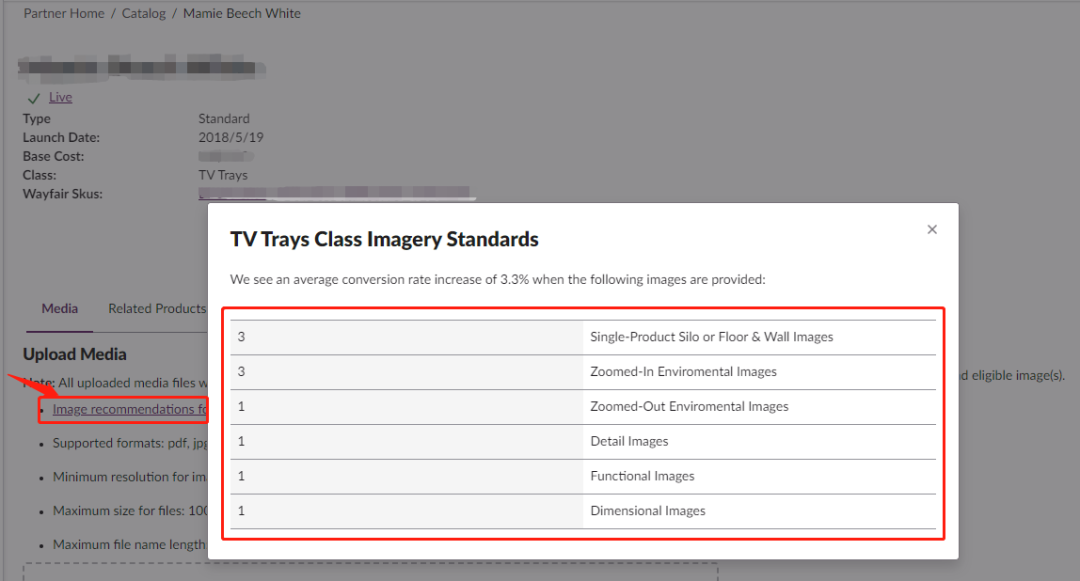
上传产品图片时,系统会根据商品所在类目,给出最佳图片类型组合实践,建议供应商伙伴尽可能按照系统建议,提供对应数量的图片类型(如下图);
在此基础上,图片做的漂亮,符合真实状况,则可以大大提高消费者认知,提升购买欲望。
供应商伙伴特别关注商品是不是能被系统算法精准识别,希望商品获得尽可能多的流量,这不得不提另一个影响 Listing 质量的关键因素 ——标签覆盖率 Tag Coverage。
Tag 信息,是我们在商品上传阶段,系统会询问一系列问题,而我们填入的值,就叫做 Tag Value,当我们提供的信息越准确,越完整,则我们的 Tag Coverage 会做的更好。
那么提供详细的信息给到 Wayfair 对我们有什么好处?
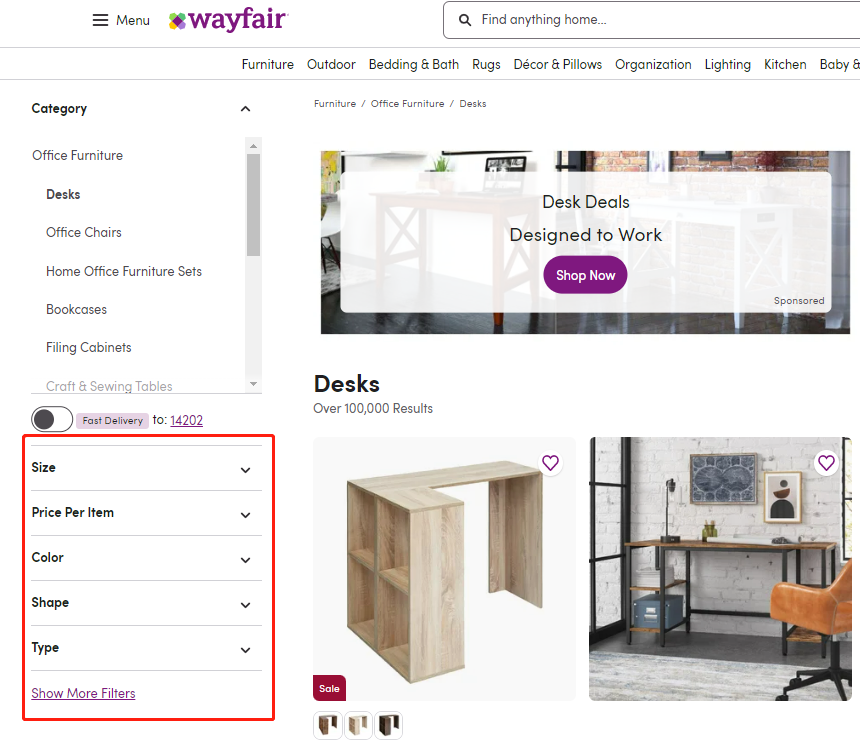
信息提供的完整,有助于系统正确识别商品信息,比如消费者习惯通过商品展示页面旁的 Filter 来筛选商品,如果我们提供的 Tag 信息不全面,则可能自己的商品无法在 Filter 页面中露出,从而失去了潜在曝光机会;此外, Tag 信息,也是 Listing 的内容组成,丰富准确的信息会帮助匹配对应的搜索关键词,从而增加搜索关键词的流量。
除了以上的好处外,Tag 信息更可以帮助系统认知产品,比如针对差异化产品的定价中,更准确的找到公平竞争环境(Level Playing Field),尽可能让产品定价更科学和正确。
那么我如何针对现有的商品页面,进一步完善商品 Tag 信息?
可以通过 PH – Products – Product Management – Update Product Details
通过单个商品 Single Product Update 或者批量操作 Bulk Product Updates 来更新和完善产品信息。
在 Wayfair 上获得成功的基本要素之一就是 Rich, accurate content & media,可以理解为提供丰富,准确的内容及媒体,通过这篇文章的学习,我们可以进一步优化产品页面展示,
即⬇️
●图片做到丰富不是以量取胜,而是做到丰富,满足各类图片类型;
●内容做到丰富不是以写入 Lisitng 文字字数取胜,通过填写正确、完整的 Tag 信息,让系统更好的识别商品信息。
 当然!在我们后台 Report Center 报告中心,有一份报告叫做 “Detailed Listing Health”,这份报告按照产品维度,列出了⬇️
●Percent Required Tags Completed必须填写的标签值完成率
当然!在我们后台 Report Center 报告中心,有一份报告叫做 “Detailed Listing Health”,这份报告按照产品维度,列出了⬇️
●Percent Required Tags Completed必须填写的标签值完成率
●Percent Recommended Tags Completed 建议填写的标签值完成率
●Full Product Image 图片的完整度
供应商伙伴可以参考这三个指标,来对照自己 Lisitng 的质量状况。
以上两点做好,就可以满足页面基本建设了!